ahNotification.js
Star Follow @ahmadhayyan
ahNotification.js is a javascript library that provides simple, lightweight, stylish, responsive and functional/interactable notifications.
Download ahNotification.min.js right now.
Download v1.0.0
IMPORTANT! Put this inside body element
<script id ="ahNotification" src ="https://rawcdn.githack.com/ahmadhayyan/ahnotification.js/v1.0.0/ahNotification.min.js " integrity ="sha384-YN4GV5ZWZ9ZuLdXVbZhdCT8AIyx9NBuYNn0taXRTZ1A03fnx+ZSt7SE46GPgihNq" crossorigin ="anonymous" ></script >popupNotification(type , text , button , function );
• type
• text
• button
• function
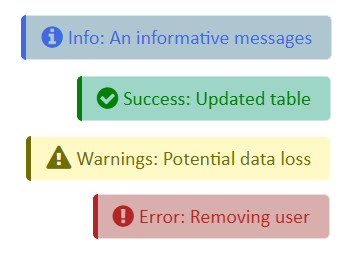
4 Different Types

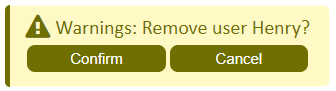
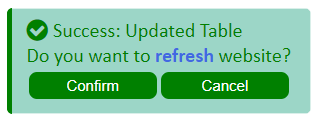
Functional With Buttons

Support CSS & HTML Tag

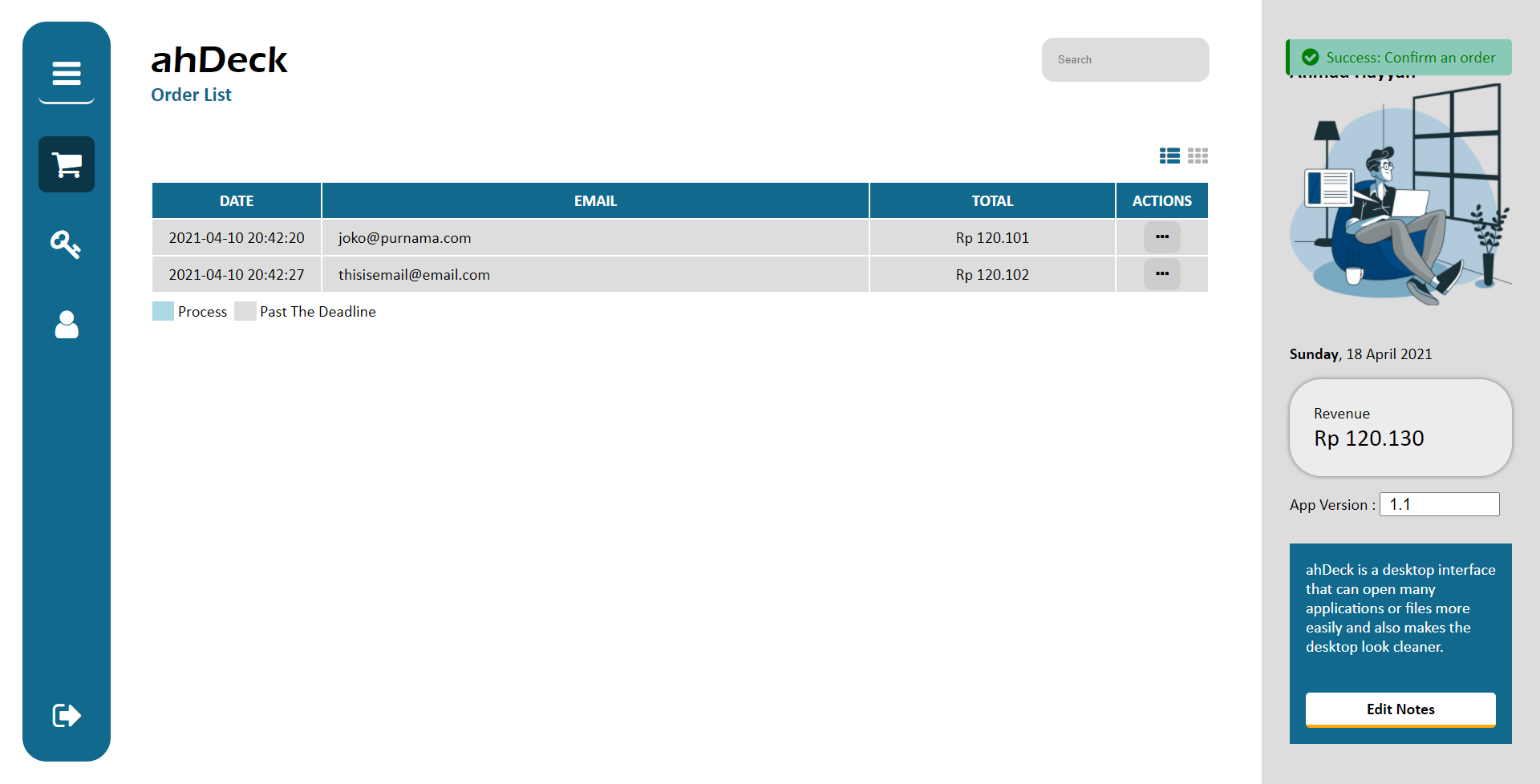
Screenshot

Examples:
popupNotification("Info" , "An informative messages" );popupNotification("Warnings" , "Remove user Henry?" , true , "removeUser('Henry')" );